大厂对于这些图片的打开速度肯定是没话说的,一般来说都非常快。甚至比我们自己开cdn都要快,所以用大厂的图片当背景图的话,理论上是可以增加我们网站的打开速度的。
把Bing搜索的背景图片设置为自己网站的背景,实现背景及资讯的每日更新
效果图如下:
理一下思路,首先我们要抓取Bing的每日图片及最新资讯,然后保存图片及信息到本地,最后显示图片及资讯到网站首页。
第一步:抓取图片
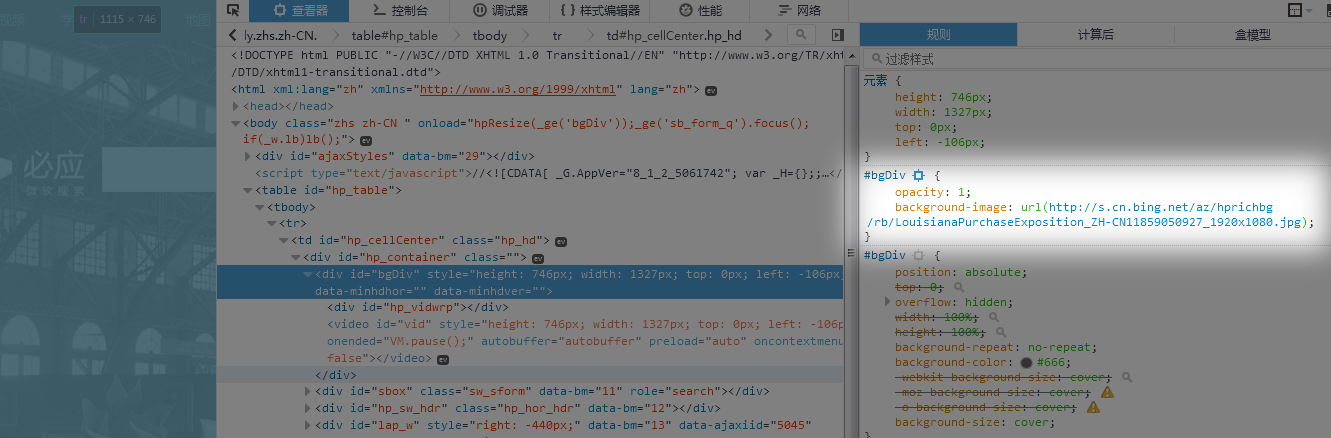
首先打开Bing,然后使用开发者工具 F12,点击审查网页元素,分析HTML结构如下图:
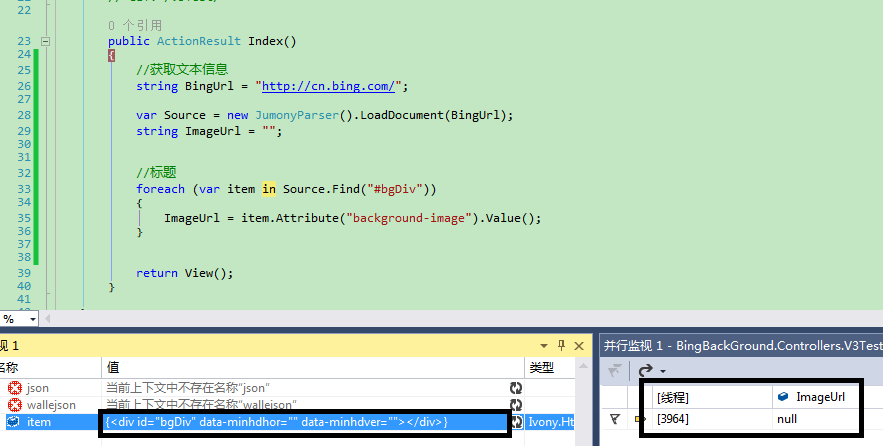
这里可以看到背景的图片地址,这就准备从HTML元素中获取图片链接了。于是我还下载了Jumony 一个提取网页元素的帮助类,来获取background-image的元素(Jumony的使用可以直接在NuGet管理中搜索Jumony,然后安装,最后记得引用命名空间,Jumony的详细使用请移步http://www.cnblogs.com/Ivony/p/3447536.html)

结果发现 获取的HTML标签里并没有CSS的属性,那也就取不到 背景图片的URL了,然后怎么办呢?
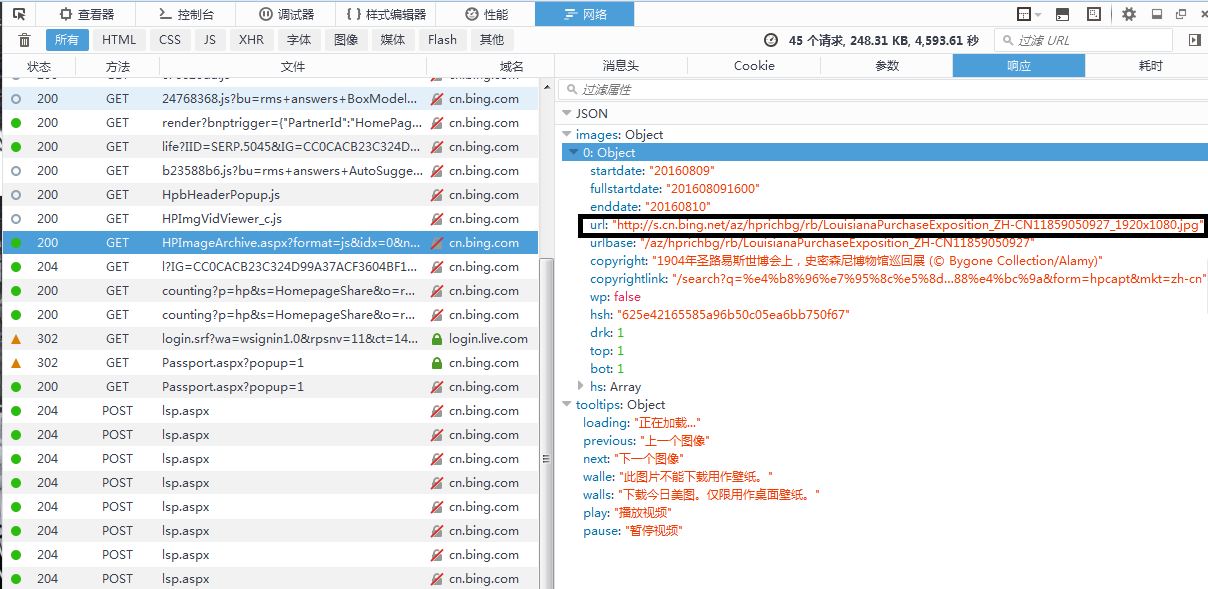
继续使用开发者工具查看Bing网页,发现了一个Ajax请求,返回了一个Json数据,如下图:

说明这个请求返回的Json就是Bing的每日图片的信息,这就能得到图片信息的请求网址了,查看消息头:

请求网址:http://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&nc=1470798060031&pid=hp&video=1
然后检测请求中可以省略的参数,最后得到URL:http://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1 (n可以控制单次请求的获取数量)
接下来就需要在程序中获取Json数据,使用WebClient 进行网页请求:

这时我们就要对Json进行解析,获取我们想要的数据,也就是背景图片的URL:
对Json的解析有很多方法:Json转换为dataTable,Json反序列化,也有第三方组件等,
这里用自己比较擅长的方法:VS自带的javaScriptSerializer类将wallejson转换为模型,这个模型根据返回的Json数据结构创建
解析完之后就得到了图片的URL,根据WebClient的DownLoadFile()方法保存图片到本地;
附上模型:
//用于解析Bing返回的Json数据
public class Walle
{
public List<images> images { get; set; }
public tooltips tooltips { get; set; }
}
public class images
{
public string startdate { get; set; }
public string fullstartdate { get; set; }
public string enddate { get; set; }
public string url { get; set; }
public string urlbase { get; set; }
public string copyright { get; set; }
public string copyrightlink { get; set; }
public string wp { get; set; }
public string hsh { get; set; }
public string drk { get; set; }
public string top { get; set; }
public string bot { get; set; }
public List<int> hs { get; set; }
}
public class tooltips
{
public string loading { get; set; }
public string previous { get; set; }
public string next { get; set; }
public string walle { get; set; }
public string walls { get; set; }
}讲这么多,其实也就一条请求的事儿:
http://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=2(n可以控制单次请求的获取数量)
返回结果:
{
"images": [
{
"startdate": "20230118",
"fullstartdate": "202301181600",
"enddate": "20230119",
"url": "/th?id=OHR.SFFParkCity_ZH-CN6707019061_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp",
"urlbase": "/th?id=OHR.SFFParkCity_ZH-CN6707019061",
"copyright": "帕克城, 美国犹他州 (© Kruck20/Getty Images)",
"copyrightlink": "https://www.bing.com/search?q=%E5%B8%95%E5%85%8B%E5%9F%8E&form=hpcapt&mkt=zh-cn",
"title": "圣丹斯上空的云彩",
"quiz": "/search?q=Bing+homepage+quiz&filters=WQOskey:%22HPQuiz_20230118_SFFParkCity%22&FORM=HPQUIZ",
"wp": true,
"hsh": "08616f4971f670ee23fb8b6e6af1158c",
"drk": 1,
"top": 1,
"bot": 1,
"hs": []
},
{
"startdate": "20230117",
"fullstartdate": "202301171600",
"enddate": "20230118",
"url": "/th?id=OHR.WhiteSands_ZH-CN6500188005_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp",
"urlbase": "/th?id=OHR.WhiteSands_ZH-CN6500188005",
"copyright": "白沙国家公园,美国新墨西哥州 (© Andrea Harrell/Tandem Stills + Motion)",
"copyrightlink": "https://www.bing.com/search?q=%E7%99%BD%E6%B2%99%E5%9B%BD%E5%AE%B6%E5%85%AC%E5%9B%AD&form=hpcapt&mkt=zh-cn",
"title": "世界最大的石膏沙漠",
"quiz": "/search?q=Bing+homepage+quiz&filters=WQOskey:%22HPQuiz_20230117_WhiteSands%22&FORM=HPQUIZ",
"wp": true,
"hsh": "12cffcb694beb443318aff07649bf5aa",
"drk": 1,
"top": 1,
"bot": 1,
"hs": []
}
],
"tooltips": {
"loading": "正在加载...",
"previous": "上一个图像",
"next": "下一个图像",
"walle": "此图片不能下载用作壁纸。",
"walls": "下载今日美图。仅限用作桌面壁纸。"
}
}